1. Project 폴더 / 앱 설정
1. 프로젝트 폴더 생성 과 동시에 manage.py 파일을 만듬.
django-admin startproject <project 이름> . (뒤에 . 찍어야 현재 폴더 위치에서 생성됨)2. 그 프로젝트 안에 구성할 앱들 만들기
python manage.py startapp <app 이름>2. 가상환경 설정
메인폴더에서
python -m venv <env name> # 가상환경
(Mac) source venv/bin/activate
(Win) source vent/Scripts/activate
Command + Shift + p > 인터프리터 선택 > 가상환경 선택
venv 가 안떠있으면 터미널 껏다 켜기
READ.md , .gitignore, requirements 생성
pip install django==3.2.16 django_extensions
pip list # 상태확인
touch README.md .gitignore # READ, gitignore 사전작업
pip freeze > requirements.txt # 협업 세팅환경용
# 3.2.16버전이 롱텀이라 안전성높음3. 뼈대잡기
사용할 html의 뼈대를 잡음
1. 공통적으로 활용할 html 생성
Project > templates > base.html or navbar.html 등등 (include용 메인 html)
install -Dv /dev/null template/base.html
# (mkdir templates > touch templates/base.html을 한번에)
2. 앱에서 사용할 html 생성
Mkdir -p <app이름>/templates/<app이름> # -p 는 templates 라는 상위폴더가 없어도 상위폴더까지 같이 생성해줌
cd <app이름>/templates/<app이름> # cd로 최하단까지이동
touch **.html **2.html **3.html (사용할 html 쭉 나열하면 여러개 생성)
3. 기타 .py 파일 생성
# 다시 최상단 으로 돌아와서( 보통 cd .. 3번 하면됨)
Touch <app이름>/urls.py, forms.py 생성4. 초기세팅
1. Project>settings에서 해야할 일
Project > settings > app등록
*
'django_extensions', # 추가해두면 나중에 python manage.py shell_plus 사용가능

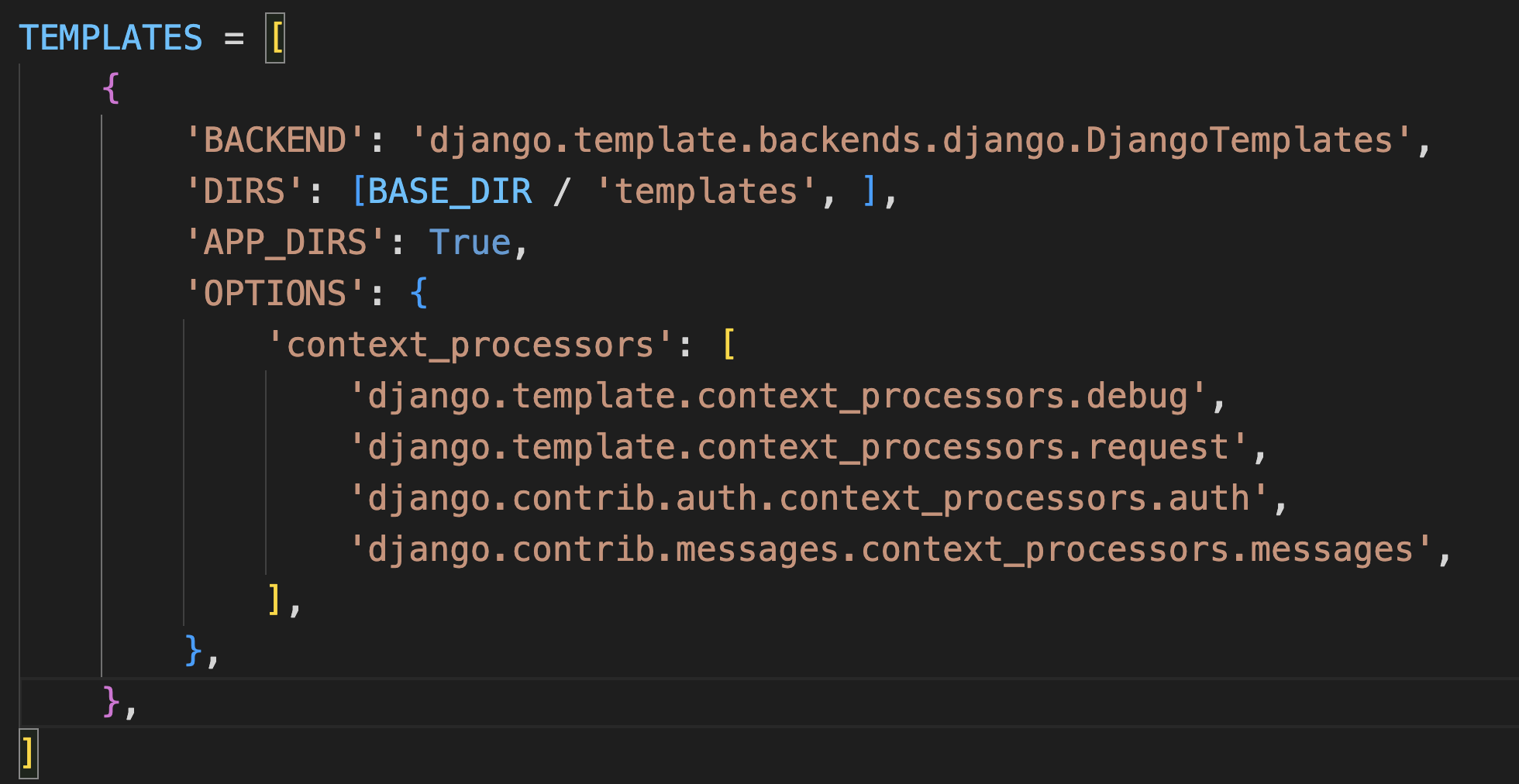
Templates / dirs 등록 > BASE_DIR / ‘templates’

(Project) > (App) > views.py > 함수생성
base.html > block > tab
2. Master urls.py 내용추가
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('<app이름>/', include('<app이름>.urls')),
]
3. app이름 > urls.py
from django.urls import path
from . import views
app_name = '<앱이름>'
urlpatterns = [
# <앱이름>/create/
path('create/', views.create, name='create'),
# <앱이름>/
path('', views.index, name='index'),
# <앱이름>/1/
path('<int:student_pk>/', views.detail, name='detail'),
# <앱이름>/1/update/
path('<int:student_pk>/update/', views.update, name='update'),
# <앱이름>/1/delete/
path('<int:student_pk>/delete/', views.delete, name='delete'),
]
4. app이름 > views.py 세팅
함수정의 하기
from django.shortcuts import render, redirect, get_object_or_404
from django.views.decorators.http import require_http_methods, require_safe, require_POST
from .models import Student
from .forms import StudentForm
@require_http_methods(['GET', 'POST'])
def create(request):
pass
# CRUD에 맞는 필요함수 적기
4. 서버실행
Manage.py가 있는 루트위치에서
python manage.py runserver
# 나가기 Ctrl + C
5. DB 세팅
1. Model.py 작성
app > models.py / 자바로 치면 DAO
from django.db import models
class Student(models.Model):
name = forms.CharField(min_length=2, max_length=10)
title = forms.CharField(min_length=2, max_length=20)
2. Forms.py 작성
app > forms.py
from django import forms
from .models import Student
class StudentForm(forms.ModelForm):
name = forms.CharField(min_length=2, max_length=10)
title = forms.CharField(min_length=2, max_length=20)
class Meta: # 이 클래스의 메타 데이터 저장용
model = Student
# fields = ('name', 'title')
fields = '__all__'
3. 서버시작
서버실행 (혹시 값이 바뀔면 다시 실행)
python manage.py makemigrations <app이름>
python manage.py migrate <app이름>
# 잘안되면
rm db.sqlite3 <앱이름>/migrations/0*
rm db.sqlite3 accounts/migrations/0* board/migrations/0*
# 다 지우고다시
6. 꾸미기
pip install django-bootstrap-v5
# 장고 부트스트랩 추가
pip install django-bootstrap-v5설명서
https://django-bootstrap-v5.readthedocs.io/en/latest/installation.html
'WEB Creator > [Django]' 카테고리의 다른 글
| [Django] Signup/User 커스텀하기 수정중 (recap) (0) | 2023.01.16 |
|---|---|
| [Django] Board/comment 게시판/댓글 쉬운버젼 (0) | 2023.01.15 |
| [Django] Signup/Login/Logout 초간단, 쉬운버전 (0) | 2023.01.14 |